 Ever wanted to add a link at the bottom of an image in WordPress?
Ever wanted to add a link at the bottom of an image in WordPress?
Since the release of WordPress 3.4, you can now add html links to the caption field of your images.
In this simple tutorial for beginners, i will show you how to create a html link and add it to an image caption in WordPress.
The first step you’ll need to complete is to create a html link.
To do this simply type the text in your WordPress Visual editor and then add the link URL.

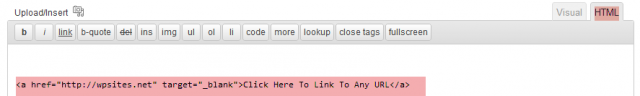
Once you have created the html link, switch to your HTML editor and copy it to your clipboard.
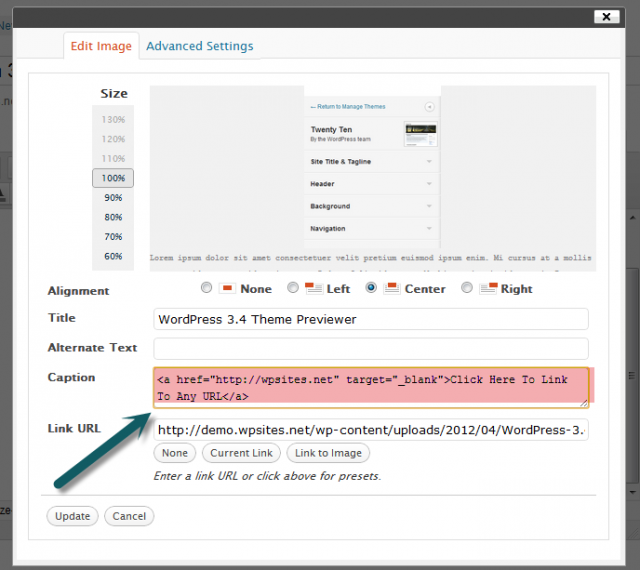
You can then upload and embed an image using your Visual editor and paste the html link into the caption field.

Here’s what the clickable html link will look like after you have added it to your image caption field using your WordPress editor.

This is one of the most popular additions to the WordPress core so you can now link your image captions to any URL and use a completely different link for the same image.
What do you think? Is this new feature cool or what?


Leave a Reply
You must be logged in to post a comment.