This PHP code enables you to add custom content before and/or after your WooCommerce products.
You can use this code to add any type of content including custom fields on your :
- Single Product Page
- Any Archive Page Type Using The Shop Loop
There’s 2 steps to adding custom field content. The input & the output.
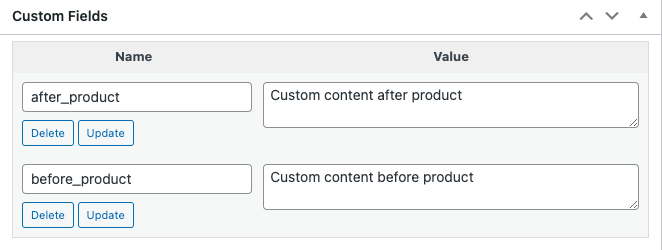
- Step 1 – Input – Create a custom field using the custom fields box native to WordPress OR use a plugin like ACF.
- Step 2 – Output – Add PHP code to your child themes functions file or custom functionality plugin to print your custom field content on the front end.

Single Product Page
Use this code to add content before your single product on the single product page. You can use any single product page hook to change the location of your content.
Use this code to add content after your single product on the single product page.
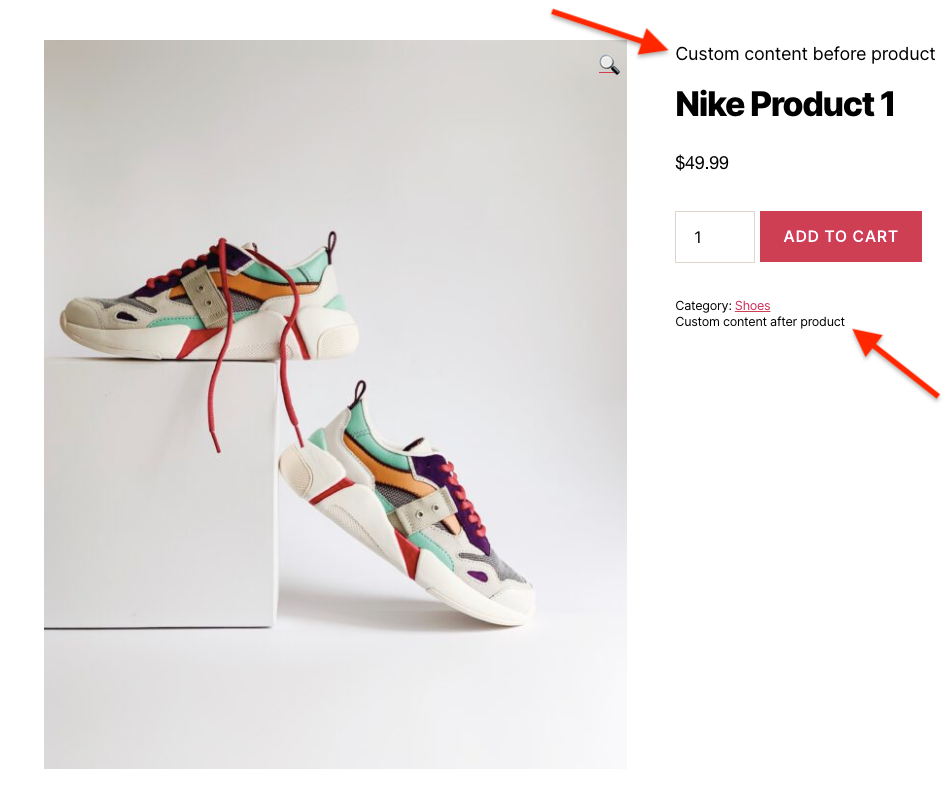
Here’s the result on the single product page showing your custom field content added before and after the single product title :

Shop Loop Archive Page Types
Use this code to add content before your single product on any shop loop archive page type.
Use this code to add content after your single product on any shop loop archive page type.
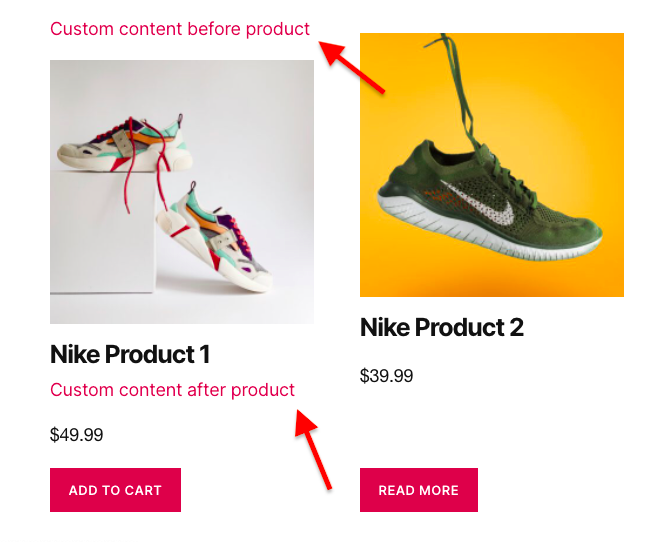
Here’s the result on shop loop pages showing your custom field content added before and after your product on the shop loop :

Outside Shop Loop – Archive Page Types
You can also add custom fields before or after your product loop on taxonomy type archive pages.
There’s 2 steps :
- Step 1 – Create a custom field named wc_taxonomy_custom_field
- Step 2 – Add PHP code to your child themes functions file or custom functionality plugin.
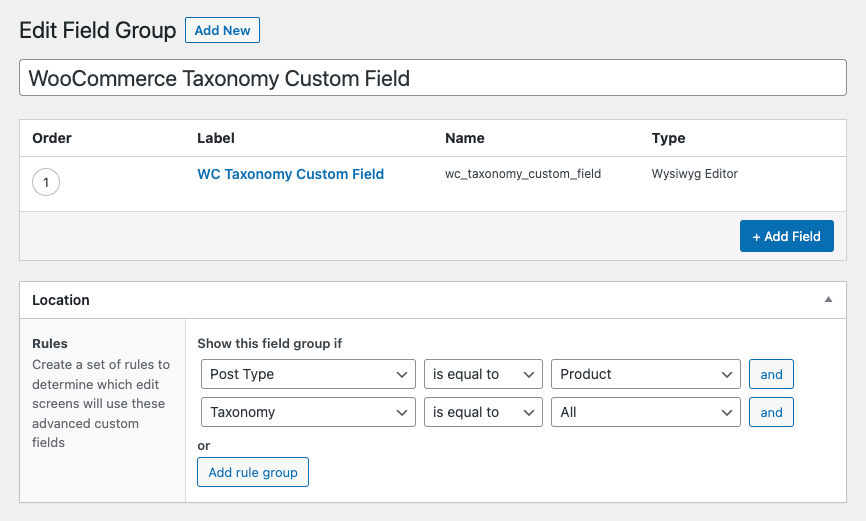
Step 1 – Using a plugin like ACF, create a custom field named WooCommerce Taxonomy Custom Field using these settings :

Step 2 : Use this code in your child themes functions.php file to add content before and/or after your product taxonomy archive title on any taxonomy term archive page type.
Here’s the result showing your custom field text displaying before the term archive page title.

Change the WooCommerce hook in the code to control where your custom field content shows before & after your single products.
Shop Loop Hooks
You can change the shop loop hooks to control where your custom field content displays on archive pages.
woocommerce_before_shop_loop_item
woocommerce_before_shop_loop_item_title
woocommerce_shop_loop_item_title
woocommerce_after_shop_loop_item_title
woocommerce_after_shop_loop_itemArchive Page Hooks Outside Shop Loop
You can change the hooks to control where your custom field content displays on archive pages outside your shop loop.
woocommerce_before_main_content
woocommerce_archive_description
woocommerce_before_shop_loop
woocommerce_after_shop_loop
woocommerce_after_main_content
Leave a Reply
You must be logged in to post a comment.