This code adds the variation images to the product gallery below the main product image in WooCommerce. The code also :
- Uses one of the variation images as the main product image if none added.
- Includes the main product image in the gallery if added.
- Merges the gallery images with the variation images in the gallery.
- Makes all images in the gallery including the variation images clickable so they display as the main image when clicked.
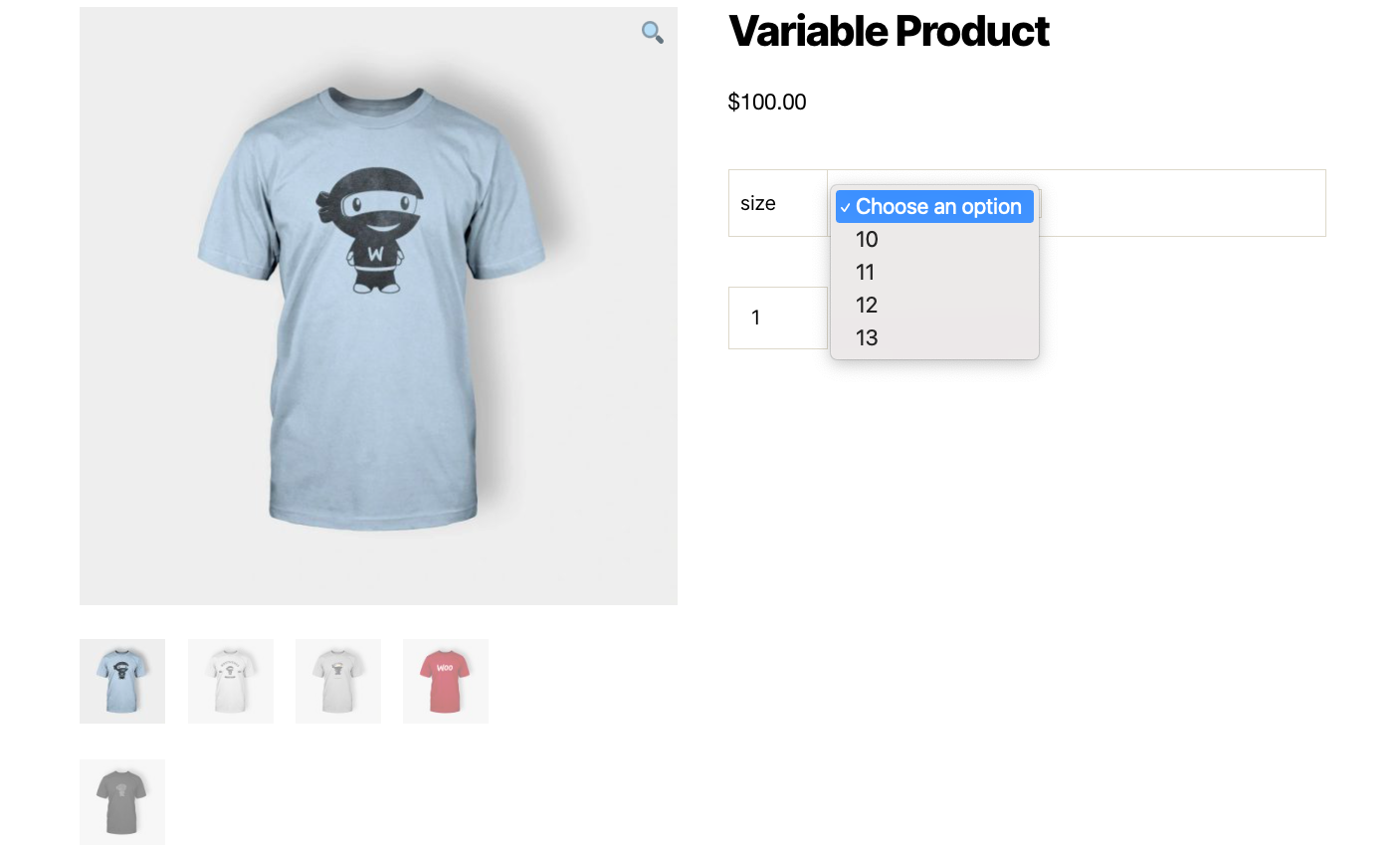
The above screenshot shows all 4 variation images added to the gallery plus the main product image.
Demo Video
Shows featured images for variation options added to the product gallery using WooCommerce.
Works in any WordPress theme.
Installation
There’s only one step :
Upload the woocommerce folder to your child theme folder.


Leave a Reply
You must be logged in to post a comment.