Another benefit of using the Genesis framework is the custom plugins developed specifically for this theme.
If you want to display a specific nav menu on certain pages and posts, you’re in luck if you use Genesis.
Genesis Simple Menus plugin once installed, displays a new module on all Edit Post/ Page screens.
All you need to do once you install the plugin is create a new nav menu and then choose which menu you want to display on your pages and posts.
You can also use this plugin to display a menu on category, tag and custom taxonomies pages.
Enable Secondary Menu
Your theme must support a secondary navigation menu.
Display Secondary Menu in Different Locations
The secondary menu will be displayed in the default location once selected on specific pages and posts.
You can change the position that the secondary meny is displayed using the code found on this post about displaying a menu in the footer,
Custom Menus In Custom Sidebars
Another option you might want to consider is using the Genesis Simple Sidebars plugin.
This plugin enables you to select a custom sidebar for any post or page and display a custom menu in these sidebar widget area as a vertical menu rather than the standard horizontal navigation menu.
More Powerful Solution
Plugins are limited to the code written inside them however custom code can be easily modified to suit specific needs.
Here’s a post about how to use conditional tags to remove either your primary or secondary nav menu’s based on any conditions you need.
Not Using Genesis?
You can still display custom menu’s on specific posts and pages by installing the WooDojo plugin.
And display a vertical custom menu by creating a custom sidebar in any theme using another plugin which works with any theme.
Custom Coded Solution
This code enables you to display a different nav menu in any menu location on any number of pages or posts.

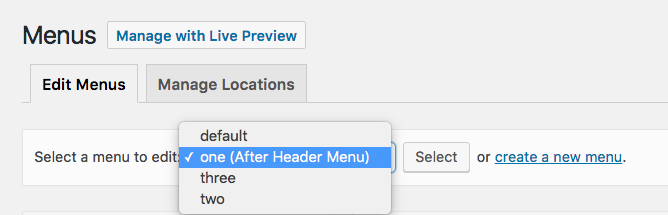
In this example, you simply create 4 menus named default, one, two and three and add menu items to each menu. No need to assign each menu to a location.



Leave a Reply
You must be logged in to post a comment.