Displaying Banners ads, Google Adsense or any type of HTML, Image or links in Genesis is very easy.
WordPress offers a large range of conditional tags which make the job easy.
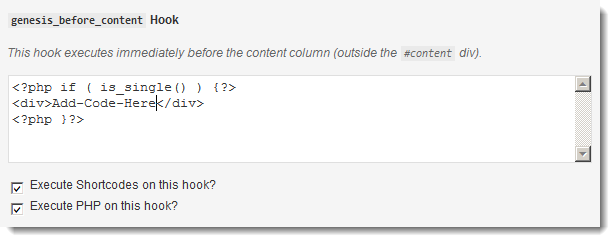
You could paste your HTML or ad code into a hook location using the Genesis Simple Hooks plugin.
The only problem is your ads will also be displayed on archive pages.
That’s why the conditional tags are so useful.
Genesis Simple Hooks Plugin
After installing this plugin, simply paste the code below into the hook location want to display your ads.
Execute Code
<?php if (is_single() ) { ?>
<p>Code-Goes-Here</p>
<?php } ?><?php if ( is_page() || is_single() ) { ?>
<p>Code-Goes-Here</p>
<?php } ?><?php if (is_page() ) { ?>
<p>Code-Goes-Here</p>
<?php } ?><?php if (is_category() ) { ?>
<p>Code-Goes-Here</p>
<?php } ?><?php if ( 'book' == get_post_type() ) { ?>
<p>Code-Goes-Here</p>
<?php } ?>When using images as your ads, you can use the Advanced Image Settings to:


Leave a Reply
You must be logged in to post a comment.