Here’s a simple solution if you want to display an image or any other HTML below your header on all category page archives for Genesis theme users.
Create Image HTML
Simply insert an image into your editor and adjust the spacing using the Advanced image settings.
You can also use this tutorial to add or remove a image border/frame.
Grab the code from your Text editor and paste it between the opening and closing p tags.
Code For Child Themes Functions File
This code assumes you have uploaded and inserted an image into a new post draft and copied the HTML for the image from the text editor, then pasted it between the div tags in the above PHP code.
Another option is to simply upload your image to your WordPress media library and use the image url in the code below.
function wpsitesdotnet_category_archives_image () {
if (is_category() ) {
echo '<img src="http://wordpress.com/wp-content/uploads/2013/07/category-image.png" />';
}}
add_action( 'genesis_before_loop', 'wpsitesdotnet_category_archives_image');Install the Genesis Simple Hooks plugin
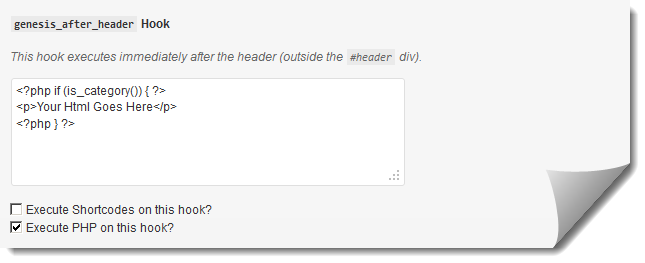
After you install the Genesis Simple Hooks plugin, paste this code into the location you want your image to display.
<?php if (is_category()) { ?>
Your Html Goes Here
<?php } ?>Or you could use this PHP code instead:
<?php if (is_category()) { ?>
<div class="cat-img"><a href="http://yourdomain.com/wp-content/uploads/2013/06/Rio.jpg"><img src="http://wordpress/wp-content/uploads/2013/06/Rio.jpg" alt="Rio" width="660" height="330" class="alignright size-full wp-image-38715" /></a></div>
<?php } ?>Code not displaying? Grab the code from pastebin.
genesis_after_headerThis hook executes immediately after the header (outside the #header div).
Conditional Tags
This code uses a conditional tag to display the image on all category archive pages only.
If you add more categories, the image will be displayed on the new archive page in the hook location you choose using Genesis Simple Hooks.
You could also write a custom function and place the code in your child theme’s functions.php file rather than use the hook plugin.
Display Description On All Category Archives
Paste this code at the end of your child themes functions.php file and it will display the description you have entered in your intro text on all category page archives.
Related Posts
- Custom Archive Page Template With Different Hero Images in Genesis Sample Theme
- How To Display Category Image In Genesis Child Themes
- Genesis Sample Theme – Custom Archive Page Template With Different Hero Images
- Essence Pro – 2 Ways To Change The Category Background Image For The Hero Section On Specific Archives


Leave a Reply
You must be logged in to post a comment.