 Groupon offers an affiliate program for its deals so you can earn up to 15% commission for referring buyers to their daily deals. You’ll need a Groupon account and affiliate account with CJ to use this plugin.
Groupon offers an affiliate program for its deals so you can earn up to 15% commission for referring buyers to their daily deals. You’ll need a Groupon account and affiliate account with CJ to use this plugin.
Note: This plugin is NOT to be confused with the Group Deals Plugin which enables you to create your own entire website like Groupon for your own Group deals.
The Groupon plugin allows WordPress bloggers to easily post Groupon deals with:
- Groupon-authored text and images
- Commission Junction integration
- User-configurable default locations (known as ‘divisions’)
Once you install the Groupon plugin, you can easily configure the settings with your own:
- Unique Groupon API key
- Commission Junction Publisher I.D key (PID)
After setup of the Groupon plugin is completed, you will see a Groupon icon above the WordPress post editor. Simply click this button to choose which deals you wish to post on your blog.
Setup Groupon Plugin
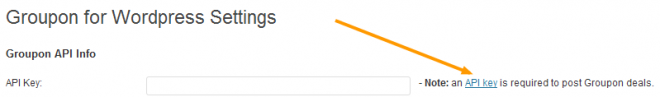
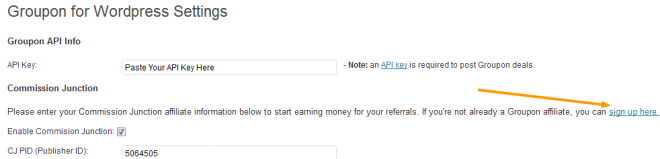
Activate the plugin and navigate to Settings > Groupon for WordPress. Click the link to enter the Groupon for WordPress Settings page.
Grab the API Key – First step is to click the API Key link which takes you to the Groupon website.

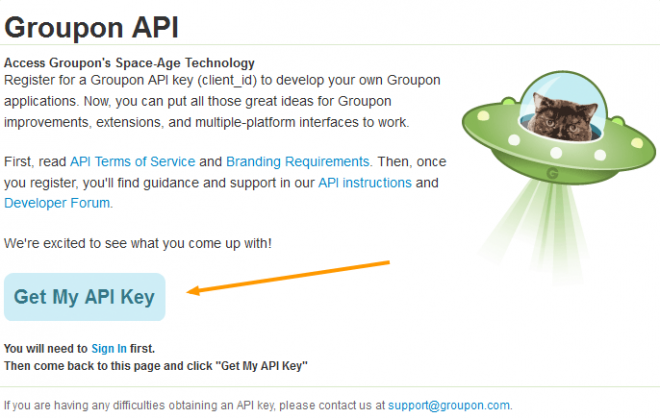
After you click the API key link, you’ll arrive at the Groupon API page of the Groupon website. Here you’ll need to sign up for an account if you don’t already have on.

Once you have signed up for a Groupon account, you’ll need to verify your email address to activate your account by clicking the email activation link they’ll send to you.

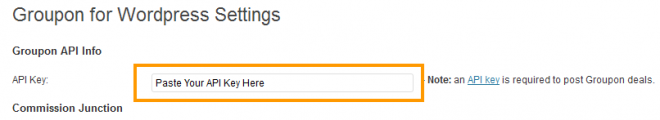
Groupon API – Paste the Groupon API key in this box

Commission Junction PID – You’ll need to sign up with Commission Junction (CJ) if you haven’t already to get a Publisher I.D (PID)

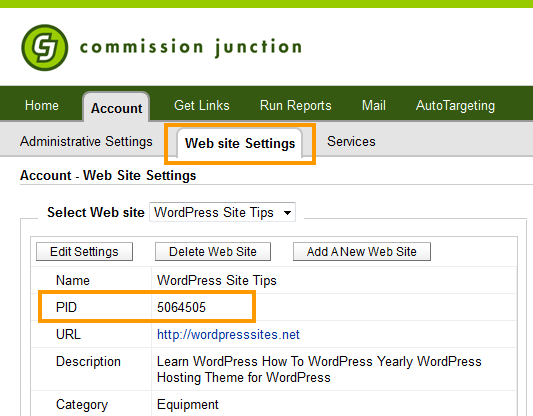
Click the Sign Up Here link to go to Commission Junction. Once your CJ account has been approved, you can login to CJ, click the Web Site Settings tab to find your PID – Publisher ID.

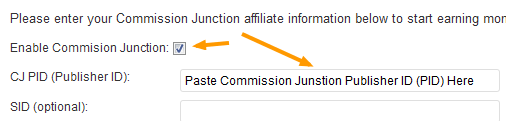
Once you have the PID, check Enable Commission Junction and paste your PID into this box.

Click the Update Options button and you have finished configuring your Groupon plugin settings.
Now you can use the WordPress editor to add the latest Groupon deals directly into your blog posts.
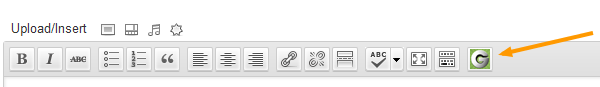
You find a Groupon button has been added to your editor which looks like this:

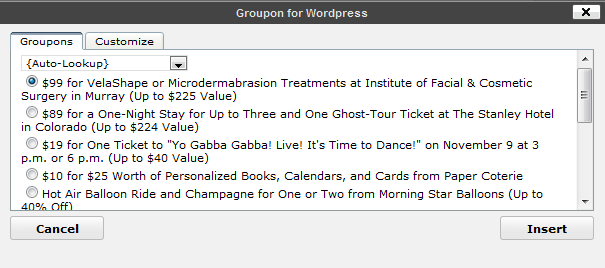
When you click the Groupon button, you get a popup like this which offers the latest deals which you can customize by location before you insert them into your post content.

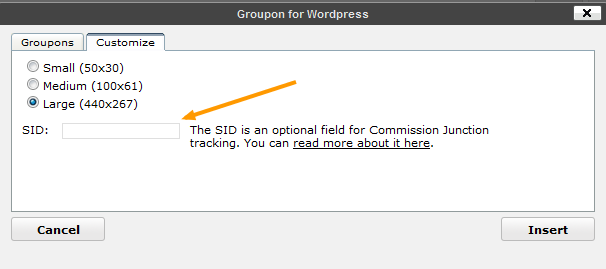
The Customize tab on this popup allows you to choose a size for the Groupon image as well as enter an optional tracking (SID) code for Commission Junction.

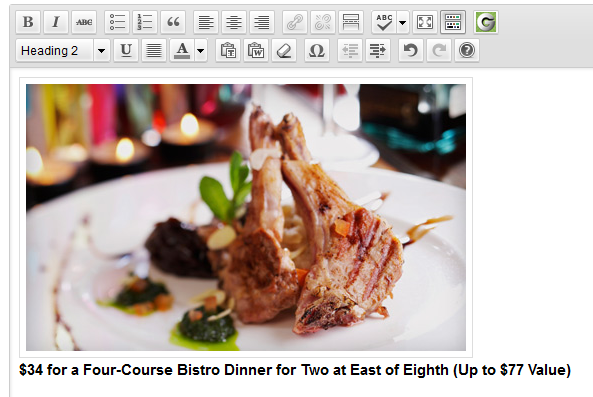
Click the Insert button and Preview your new post content before clicking the Publish button.

Groupon also offer widget code which can be customized for your site. It produces Geo targeted dynamic content in your WordPress widget area.
Conclusion: I think as long as you add plenty of unique, relevant content, this program could work well for you. Its not the only option as there are several Groupon plugins in Beta at the moment and one that i know of which is already being used to create Groupon like sites.
(I am testing this Group Deals plugin at the moment and will write a review soon).
Another idea would be to use the Google Adwords Keyword Tool to check for keywords related to the daily deals in the exact Geo location the deals are offered in and add fresh, unique content based on those specific keywords to individual posts you create for each deal. Not a bad way to write heaps of new content and make money online as you already have the subject and high quality images to build your content around.
What do you think?
Could this work?
Any better suggestions you’d like to share with us?

Leave a Reply
You must be logged in to post a comment.