If you want a nice lightbox effect so the full size of your original image pops up then you’ll need to add a lightbox plugin. If you resize your image before you upload it to your WordPress Gallery then the qaulity of the image will be reduced.
Using a lightbox plugin for WordPress enables you to upload the original size of images and pictures and then insert them into your posts/pages as thumbnails using the WordPress Gallery. You can only use this lightbox plugin with the WordPress gallery thumbnails.
The lightbox plugin will then display the original size of your images and pictures when your site visitors click the thumbnails. You can still crop your images and pictures before you upload them but its best not to resize them otherwise the lightbox will not show the original size and qaulity of your images.
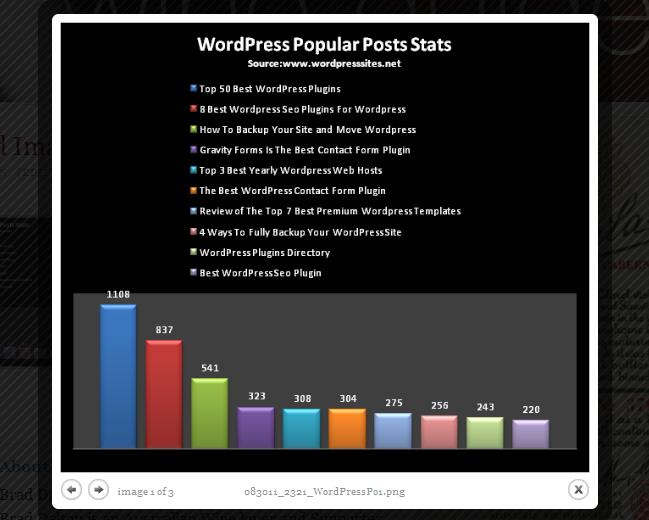
You’ll find an example of a lightbox at the end of this post.
The advantages of installing a lightbox plugin are:
Normally when you click an image that’s been inserted in a post or page, it links to an attachment page which only contains the image and not the text which relates to that image. This means that any of your readers will be taken to another page which only contains the image and not the text.
When you have a lightbox plugin installed, the image will open in a pop up and your readers will also be able to view the entire original size image on the same page as your text.
Another advantage is if you have images inserted which are larger than the width of your page/post, you don’t need to resize them to make them smaller. Resizing images to make them smaller so they fit into your page reduces the qaulity of your images. The lightbox plugin will open a thumbnail so the original image can be viewed in full original size.
There’s many lightbox plugins available for free in the WordPress plugins directory. If you’re using the default WordPress gallery which comes with your installation then i suggest you try this free lightbox plugin named – jQuery Lightbox For Native Galleries.
Simply install this plugin and select the theme you want to use from the settings page. There are no more settings to configure. Your thumbnail images will now open up in a pop up box displaying the full size of the original image which is the best qaulity you can display.Beginners may need: How to install a plugin
Lightbox Display Example

Its a good idea to use a descriptive file name when uploading your images to your WordPress media library or gallery as the file name will be shown below each image in the lightbox as seen below the above image. To do this you can simply rename your images before you upload them to your WordPress media library or gallery.
You can change the default settings for thumbnails under Settings > Media in your WordPress admin panel (Dashboard)
To create the a gallery, all you need to do is insert a tag with the word gallery inside into this Page’s content. No modifications are required to get the Lightbox working once its installed. Here’s a tutorial on how to add a WordPress gallery to your posts and pages.
This lightbox plugin will work on all WordPress Gallery thumbnails. It won’t work on single image thumbnails. If you are using NEXTgen gallery i suggest you install a lightbox specific for NEXTGen.

Leave a Reply
You must be logged in to post a comment.