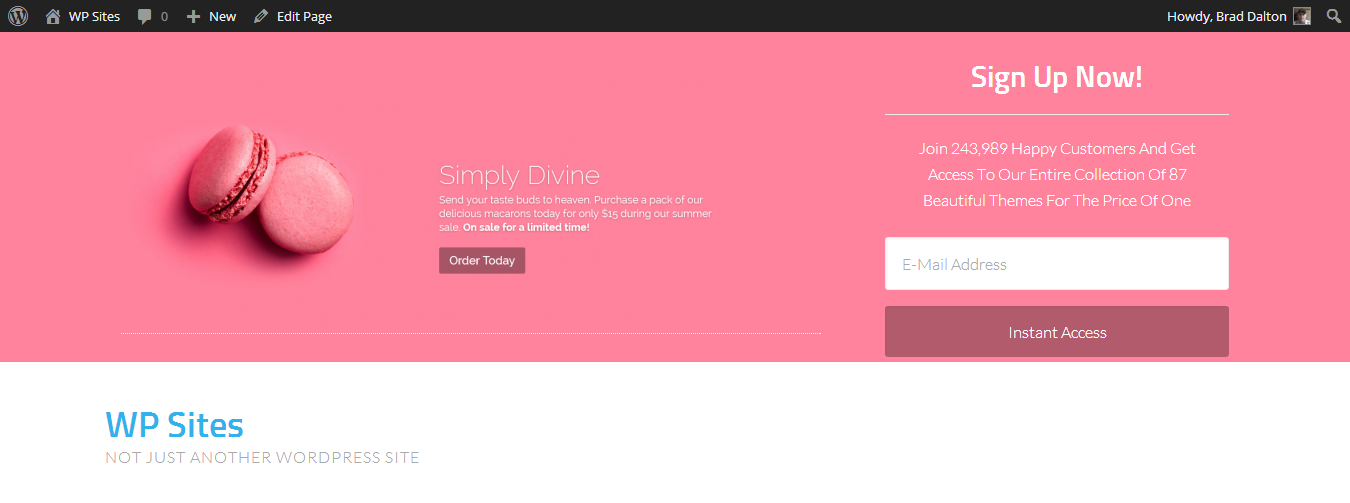
The screenshot below shows you exactly what the code generates after installation.
If you want to place a slider next to a email subscribe optin box, that’s exactly what this tutorial is all about. As long as you’re using a child theme which runs on Genesis.
Slider Image: Courtesy Elegant Themes
The code produces 2 widgets inline.
- The left column widget is 66% wide and populated with a slider.
- The right column widget is 33% wide and populated with the Genesis eNews widget.
Code Installation
- Copy the PHP code from the Gist labelled functions.php and paste it at the end of your child themes functions.php file using a text editor.
- The CSS in the Gist labelled style.css goes near the end of your style sheet before your Media Queries.
Alternative Method
Here’s another way to code this solution:
Widgets
The code generates 2 widgets.
- The left column widget is populated with the super fast loading Soliloquy slider.
- The right column widget is populated with the Genesis eNews plugins widget.
Replace Background Color With Image
.slider-email-box {
background-image: url(images/image.png);
}And here’s the result:
Slider Configuration
You could also use this tutorial to place a image or video next to a email subscribe form and use any Aweber, MailChimp or any other form code on a text widget.
Will Code Work in All Themes?
I also tested the exact same code on the Enterprise Pro theme and this is the result without any tweaking of the CSS.
Clearly there are 2 lines which you can remove using CSS and also add some padding-bottom.
This shows you that you will need to do some work depending on which theme you use this code with.





Leave a Reply
You must be logged in to post a comment.