There’s at least 3 different ways to display content after your post.
1. You could install the Simple Hooks plugin and simply paste in some html or opt in form code to be displayed after all your posts content.
The only problem is it would also be displayed on your archive pages as well. Unless you add a conditional statement so its only displayed on your single posts.
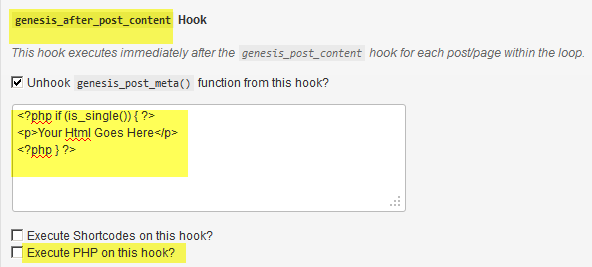
Here’s the code for displaying HTML after single posts:
Paste this code into the box to be executed using the genesis_after_post_content Hook.
Make sure you check the box to Execute PHP on the hook.
This method works well for displaying HTML however does not create a widget area for use with the Genesis eNews extended widget.
Creating Widget Area After Post
2. Another way to add a widget area after your post content is to:
- Register your widget genesis_register_sidebar
- Hook it in to the location you want to add your widget content using a php action hook genesis_after_post_content & custom function wpsites_after_post_widget
- And style your widget area using CSS code .after-post-widget
Register & Hook Widget After Single Posts
This code registers the new widget area which you can use to display content after all single posts.
The Enews Extended plugin enables you to connect to MailChimp, Aweber, Feedblitz and Feedburner.
Genesis Built in After Post Widget
3. Genesis now includes a built in function which enables you to add 1 line of PHP code to the end of your child themes functions file to display the after entry widget area. This is the easiest and most efficient way to add a new widget after single posts.
add_theme_support( 'genesis-after-entry-widget-area' );Styling
You’ll need to add some styling which will be theme specific.
Here’s some CSS you can customize to match your own themes styling.
.after-post-widget {
background-color: #f5f5f5;
margin: 5px 0 10px;
padding: 10px;
overflow: hidden;
}Change Width
You can also change the width of the entry field as well as the font size of the text inside the email box.
Editing this code will effect your eNews Widget on a site wide basis.
.enews #subbox {
-moz-box-sizing: border-box;
background-color: #fff;
box-sizing: border-box;
color: #888;
font-size: 16px;
margin: 0 0 10px;
padding: 15px;
text-transform: uppercase;
width: 65%;
}You can use either a percentage or pixel value for the width.
Using Different Code
There’s different PHP code you can use to create after post widgets in Genesis.
Not all StudioPress child themes use the same code, so you may want to try different snippets to find out which one works best in your child theme.


Leave a Reply
You must be logged in to post a comment.