This tutorial relates to displaying a image slider in the header area of different WordPress themes.
Tools Used:
- I used a free web design tool, Paint.net to create the slider images
- Images are 960px width & 330px height.
- Genesis simple hooks plugin
- Easing Slider Plugin
Area’s we’ll display the slider include:
- Before your header
- In your header (yeah!)
- After your header
Once you install the plugin, go to the slider settings and:
- Set the width and height
- Customize the border width & color
- Customize the padding width & color
Create and upload your images according to these settings.
Add image file link and click thru url’s.
Display Options
You can use a shortcode or the php script
1. Shortcode in posts/pages:
[easingsliderlite]
2. Php function in template files (such as header.php, index.php, home.php, etc.):
<?php if ( function_exists( "easingsliderlite" ) ) { easingsliderlite(); } ?>3. Custom code in your child themes functions.php file which includes a theme specific hook location and conditional tag.
Execute PhP In Your Theme
You can write a custom function and hook it in using one of your theme’s action hooks.
Or you can install a hook plugin and simply add the php code above to the hook field. Like this:
Example Of Slider After Header
Here’s an example of what the slider looks like using the code above to display the slider after the header.
I reduced the height of the header area to zero before adding this code.
Here’s what it looks like using the Lifestyle theme on top of Genesis without the shadow arc effect.
This example shows the slider displayed using the same hook with the Genesis theme framework without a child theme and with the shadow arc effect turned on.
Your slider will blend in perfectly with your background so you won’t even notice its a slider. You can also change the appearance of slider so it
Displaying Slider In Header
You will have to change the size of your header area in both your themes functions and style.css files.
You can easily change the size of your header area if you are using a Genesis child theme from StudioPress.
Insert the php code in the hooks header field.
This is what your slider will look like if you follow this method.
Its will include the nav menu in the bottom part of the header on the homepage and even more so on your single posts and pages. You might like to keep it that way depending on your images or you may want to change it by adjusting the CSS.
Here’s what it looks like if you
The header is replaced entirely with the slider and the navigation menu displays below the slider which you can remove easily or move to above the slider.
Note the shadow Arc effect which you can turn on and off.
Here’s what the slider looks like with the shadow Arc turned off.
Display Slider Before Header
Lets finally take a look at how to display the slider before the header area.
Paste the slider code into the genesis_before_header Hook field.
I’ve also reduced the header height to zero in the Genesis theme’s style.css file.
Line 189 folks!!
#header {
margin: 0 auto;
min-height: 0px;
width: 100%;
}Slider Before Header With Shadow Arc
Slider Before Header Without Shadow Arc
Adding Sliders in Other Themes
If your themes uses hooks, then you’re in luck as its the easiest way to execute php code in WordPress.
Image Slider In Twenty Eleven Theme
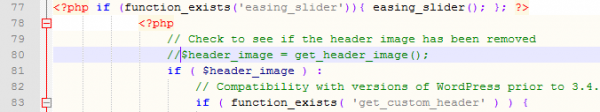
Paste the php code for the slider into the header.php around line 77
Comment the header image out as shown in the screenshot below.
Here’s what the slider looks like in Twenty Eleven
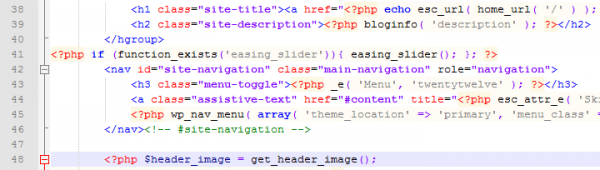
Adding Slider in Twenty Twelve Theme
Add the slider code to the header.php file around line 41
Looks even better once you enable the shadow Arc effect.
What do you think?
Slider Header Image Gallery
Compare which slider display option is right for your theme’s header area.
Video – Watch & Learn
Display Video’s & Text In Slide Show
Here’s a post i wrote earlier about how to create slide shows using a WordPress plugin.
You can also use this plugin to pull content from YouTube and other social media networks into your slide shows dynamically.























Leave a Reply
You must be logged in to post a comment.