![]() If you’ve already started blogging then i assume you’ve written a blog post and already discovered your HTML editor next to the Visual editor tab. Here’s what i’m talking about. This is the Visual View you get when you write or edit a blog post in WordPress.
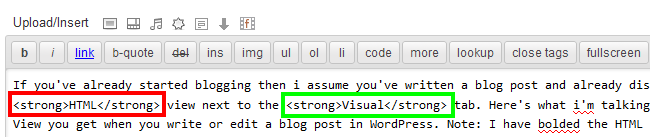
If you’ve already started blogging then i assume you’ve written a blog post and already discovered your HTML editor next to the Visual editor tab. Here’s what i’m talking about. This is the Visual View you get when you write or edit a blog post in WordPress.
Note: I have bolded the HTML and Visual text words as an example.

Here’s a look at the HTML editor view

In order for the WordPress editor to bold text (markup text), it needs to add tags. In this case, the (HTML) tags are:
<strong> Opening tag or start tag
and
</strong> Closing tag or end tag
HTML (Hyper Text Markup Language) is used for a range of different presentational markup including typeface, style, and size as well as markup for text such as headings, paragraphs, lists, links, quotes and other items.
Your editor offers a range of HTML tags which are added automatically when you use the Visual editor and included in the HTML view.
You can also add other HTML tags not included in the WordPress Visual editor to markup the presentation of your text. Here’s a few fancy html tags which add styling to your content which you can use to see what i mean. Simply add any of this code to your HTML editor and save or Update your page to see the results.
Another type of markup language used in WordPress is XML which is used in your RSS feed.
The purpose of a web browser is to read your HTML code and show the HTML embedded in your blog post or website page in a visual form. Your browser reads the HTML code of your posts and pages which contain the html tags and displays the visual result.
WordPress users the WYSIWYG (What you see is what you get) so you don’t need knowledge of HTML as the editor converts your typed text into HTML automatically.
WordPress has recently upgraded to the new HTML 5 markup so if you’re a Thesis user, you may want to add support for HTML 5 to your Custom File Editor.
If you made it this far i hope you learn’t something and try out some of the explicitly presentational HTML tags like the Note box in white below.

Note: The World Wide Web Consortium (W3C) encourages the use of CSS rather than ‘explicitly presentational HTML markup’. Hope you didn’t fall asleep!

Leave a Reply
You must be logged in to post a comment.