 Firebug is a browser extension/Addon created for Firefox and other browsers which allows you to make changes to your websites Javascript, CSS & HTML in real time.
Firebug is a browser extension/Addon created for Firefox and other browsers which allows you to make changes to your websites Javascript, CSS & HTML in real time.
After editing & modifying your sites CSS code, you can then copy the changes to your parent themes style.css or child themes style.css so the modifications become permanent.

Firebug is a free tool that enables new developers and beginners to easily style their own websites & blogs without needing to be an expert in CSS coding.
Download Firebug
You can download the Firebug extension for Firefox or install a lite version for other popular browsers
Modify Your WordPress Theme Using Firebug
Using Firebug
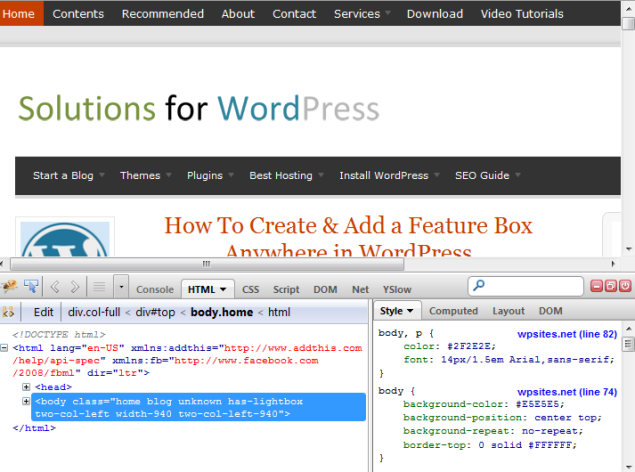
Once you have downloaded and installed the Firebug extension, right click anywhere on your website and click Inspect Element.

The left side panel shows your HTML by default and the right panel shows your CSS.
You can use Firebug to inspect which CSS style declarations affects different elements. It also displays which style sheet contains the CSS code and what line number the code is on so you can easily locate it.
Generally your parent theme will contain one style.css file however you may have more style.css files for different plugins, built in features like shortcodes and also if you have created a child theme.
Editing CSS Styles Using Firebug
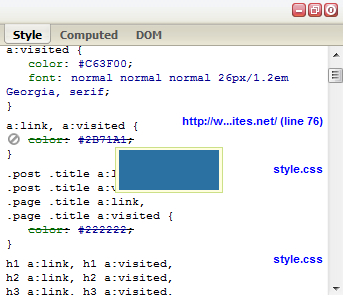
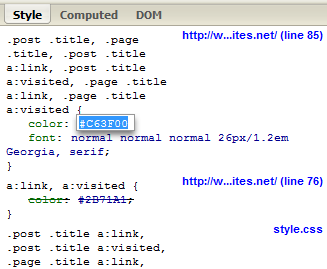
Sometimes when you inspect CSS using Firebug you’ll notice a line through some CSS. This occurs when new CSS has been added to overwrite the old code and is loaded after the original code or loaded last.

This screen shot shows the default link color has been changed and therefore shows a line through it.
One of the best features of Firebug is available in the Style Panel on the right
Here you can edit your site in real time and view the changes in nyour browser without actually changing the style.css file

Firebug is the best tool for new web developers and beginners who want to learn how to design their own website and modify the styling and layout of their site.
Firebug works best with the Firefox browser however lite versions are available for other browsers.
More on how to use Firebug to customize your WordPress themes styling coming soon.
Chrome Inspector
Google also offers a tool like Firebug which is worth checking out.
This tutorial & video, shows you how to use Chromes browser to change the color of all links.

Leave a Reply
You must be logged in to post a comment.