In this very simple tutorial, i’ll show you how to add a full width image anywhere in your theme.
Update : This new tutorial provides 4 different ways to add images after the header in Genesis.
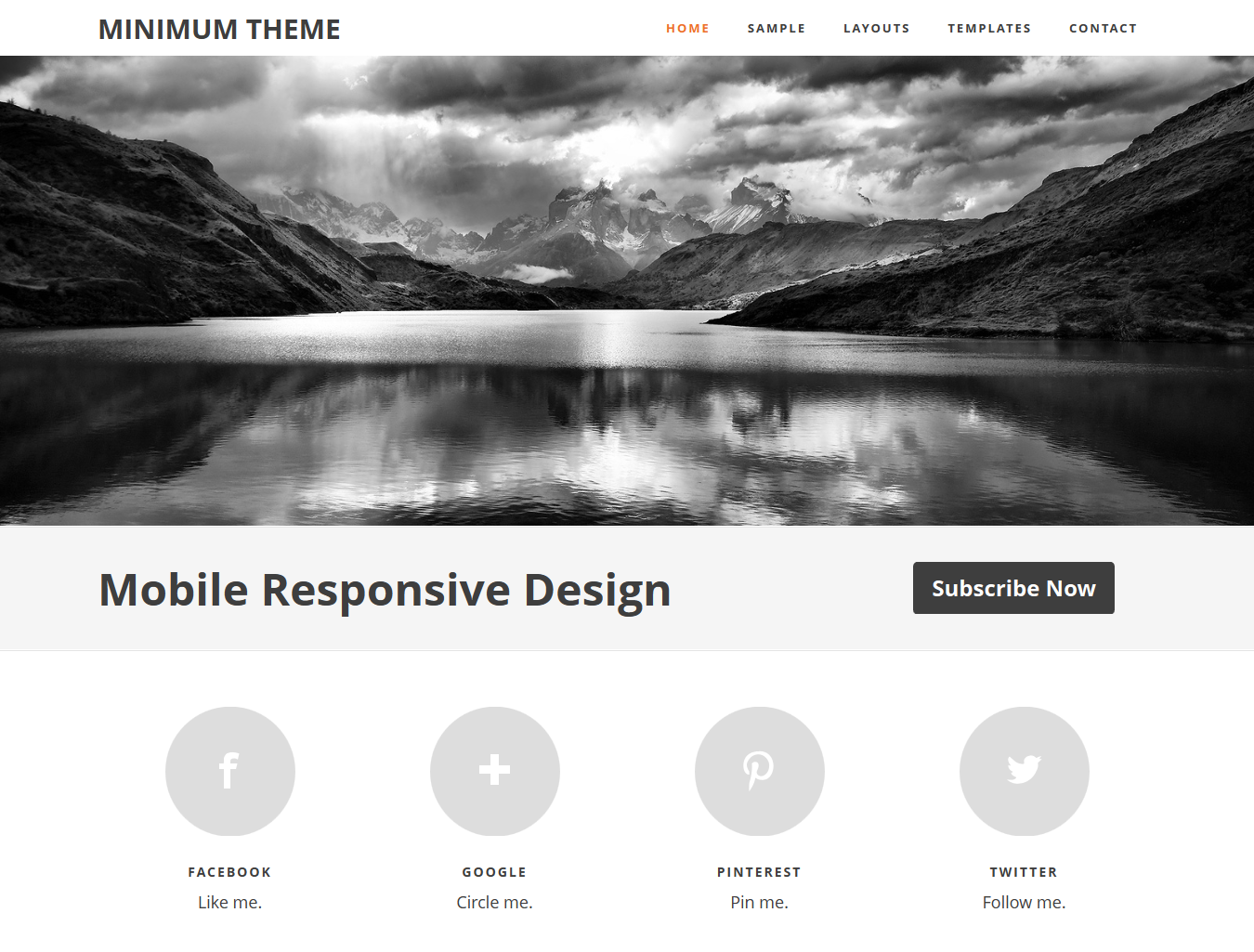
Here it is on the Minimum themes home page after the header.
Lets now add the same size image to another theme.
In this case, its the new Genesis 2.0 HTML 5 Sample child theme which i’m developing.
Here’s the PHP code for your child themes functions file along with the CSS for your style sheet.
Change Theme Position & Location
You can use this code to display your image in any hook position on any or all pages, posts and archive pages.
On top of this, you can also change the conditional tag so your image displays on any or all pages, posts and archives.
Here’s the line of code which needs to be changed to display the full width image on all archive pages as well as the home page.
if ( is_home() || is_archive() ) {Or you can hook it into another position rather than the header by changing this line of code.
add_action( 'genesis_before_footer', 'full_featured_image' );Here it is before the footer on the home page.
Updated Solutions
Here’s 3 new solutions which enable you to pull any image from your images folder and display it after the header or in any other position on a page:




Leave a Reply
You must be logged in to post a comment.