The reason i wrote this post is because there seems to be some confusion about how to use the following with the Thesis theme:
- Featured posts on homepage
- Teasers
- More tag
- Click to read more link
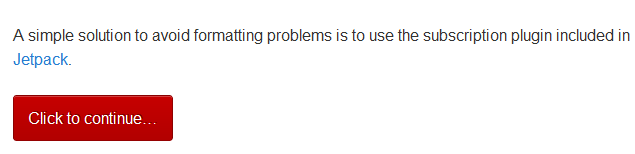
If you want to display a button as your read more or click to continue reading link, on your home page, then this tutorial is for you.
Here’s an example of what i’m talking about: 
I’m using this on my home page which displays 5 featured posts not unlike what the author archives displays.
The only problem with adding this button is that it needs to be done manually every time you create a new post otherwise you’ll have to use the default read more link.
Overview
What we’ll be doing is 1.configuring the Thesis design options so we can 2. add a more tag in the position we want to 3. display a button which reads, Click to continue.
Ready to get started?
Thesis Design Options
All these settings are located in the Thesis design options page
- First step is to go to Thesis > Thesis Design Options > Display Options > Posts > Display full post content
- Archives > Same as your home page
- Home Page Display Options > Features & Teasers > Max number of featured posts to show > Default 5
- Teasers > Teaser Display Options > link to full article
Once you’ve setup the thesis options correctly, you can then start adding the more tag manually.
Insert More Tag
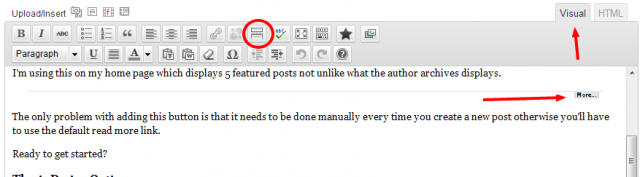
WordPress, by default, provides am icon which makes it very easy to insert the more tag regardless of whether you are using the Visual or HTML editor.
Personally, i think its better to insert the tag when using the HTML editor.
This way you can add spacing before and after the tag so the Click To Continue button doesn’t rub up against your content or image.
Here’s what i mean:

Note that the more tag is inserted at the last line of the editor.
*You can adjust the size of your Visual & HTML editor post box in your Settings > Writing
This is a way to make sure all your featured posts are the same height before the more tag displays your click to continue reading button.
Here’s what it looks like if you’re using the Visual editor

Add Code to Your Custom CSS File Editor
The final step to display the button in the position you inserted the more tag, is to add css code to your Thesis custom file editor.
.more-link {
border: 1px solid rgba(0, 0, 0, .25);
border-radius: 3px;
color: #fff;
display: inline-block;
padding: 10px 14px;
text-shadow: 1px -1px 0 rgba(0, 0, 0, .4);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25);
background: #c60000;
background: linear-gradient(top, #c60000 0%, #b20000 100%);
background: -moz-linear-gradient(top, #c60000 0%, #b20000 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #c60000),
color-stop(100%, #b20000));
background: -webkit-linear-gradient(top, #c60000 0%, #b20000 100%)
}
.more-link:hover
{
color: #fff;
opacity: .8
}You might need to edit the hex color codes to match the look and feel of your own site.
Displaying Number Of Featured Posts On Home Page
To change the number of featured posts you want to display on your home or blog page:
Go to Dashboard > Settings > Reading and set the number of posts
Then go to Thesis > Design Options > Home Page Display Options > Features & Teasers > Number of Feature Posts to Show.
Make sure the number of posts to display is the same for both your WordPress & Thesis settings.
Adding More Tag To All Posts
If you’ve got hundreds of posts and want to add the read more or click to continue button to all of them, you’ll need to use a handy plugin.
WP Limit Posts Automatically plugin will allow you to automatically add the more tag to all your posts and determine exactly where its inserted.

Leave a Reply
You must be logged in to post a comment.