Have you ever wanted to use a different template on a post? By default, most WordPress themes don’t normally offer a range of templates to choose from to use on different posts.
Pages however, are a different story and even the free Twenty Eleven default theme for WordPress offers 7 different ones to choose from.
Video On Creating Custom Post Templates
Using the default post template on all your blog posts is a bit boring so if you want to show you subscribers a different format for a particular reason then those templates can be copied over and used to create unique posts.
Depending on the theme you have installed, yours should also offer a range of different page templates which can be used on posts as well if you follow this little trick i have for you.
Tools You Can Use
For this tutorial i’ll be using the page templates from the Canvas theme and File Manager in cPanel.
You could use any theme which offers a range of different page templates and also use FTP rather then File Manager if you wish.
I’ll also be using a child theme which you can create quickly and easily in cPanel using File Manager. This way your custom post templates will not be overwritten and lost when you update your theme.
Using a Plugin
Rather than playing around with php code, the easiest way to use your page templates on posts is to simply install the custom post template plugin.
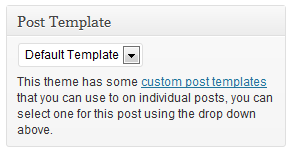
Once you’ve installed the plugin by Simon Wheatley, you’ll find a module under your post tags in your Edit Post screen.  Its now time to create a post template by copying one of your existing page templates to your child themes folder.
Its now time to create a post template by copying one of your existing page templates to your child themes folder.
Copy Page Templates
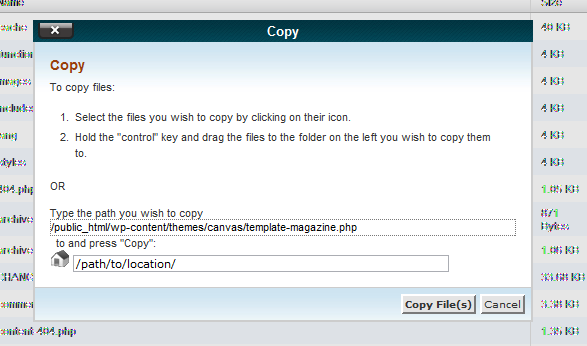
Using FTP or better still, File Manager in cPanel, copy the page templates you want to use for posts over to your child themes folder.
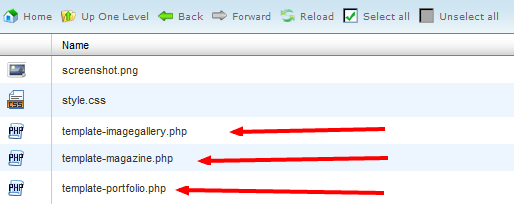
Navigate to wp-content/themes and inside you themes directory you’ll find your page templates.
Using File Manager, right click the ones you want to use as posts and copy them to your child themes directory
Edit File Names
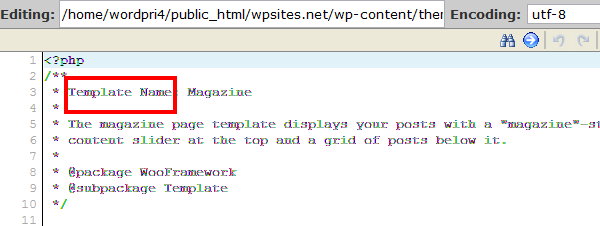
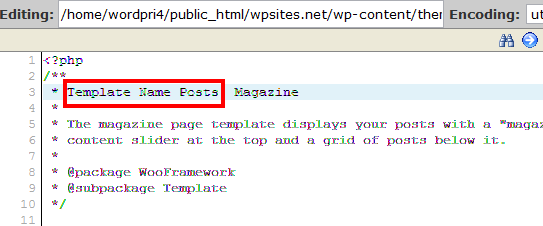
Page templates use Template Name whereas post templates use Template Name Posts so you’ll need to change this info at the top of each new post template.
To change this template name simple click Code Edit in File Manager and change Template Name to Template Name Posts
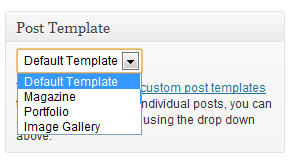
You’ll now see your new custom templates in the drop down.
Click the drop down to choose a new post template.
You can see from this screen shot that i’ve added 3 new templates.







Leave a Reply
You must be logged in to post a comment.