Inserting form code into the WordPress editor can be a bit hit and miss. Sometimes it works fine and other times its a mess. We’ve already discussed adding a MailChimp form to WordPress using a plugin but what if you want the form inline (within the content area).
Lets take a look at the different ways to add mailchimp form code within the content area of a post or page.

Not sure what MailChimp is or if its as good as Aweber? Signup for a FREE Account and see for yourself!
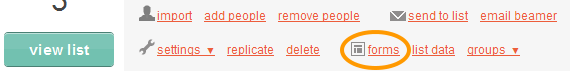
Sign in to Mailchimp and navigate to Lists > Forms and at the top menu you’ll find For Your Website.

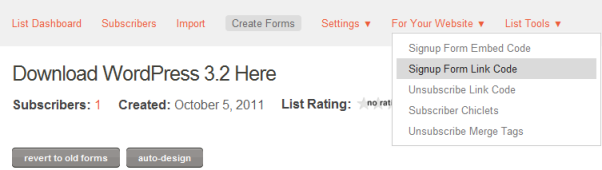
Click the link to Signup Form Embed Code
Signup Form Link Code
You’ll also see a Signup For Link Code which you can use anywhere on your site to link to your mailchimp form.
Here’s the URL for your signup form:Example: http://eepurl.com/geWr5
Here you can easily create form embed code for insertion into a WordPress page or post. If you’re using Thesis or a theme on the Woo framework, you can use the ThesisHook plugin or Woo Hook Manager to place the form anywhere there’s a WordPress hook.
Signup Form Embed Code
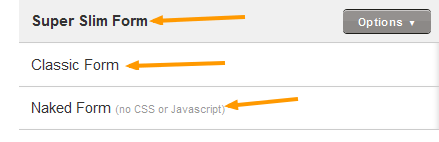
You have 3 options to choose from:
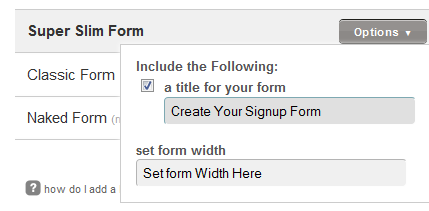
- Super Slim Form
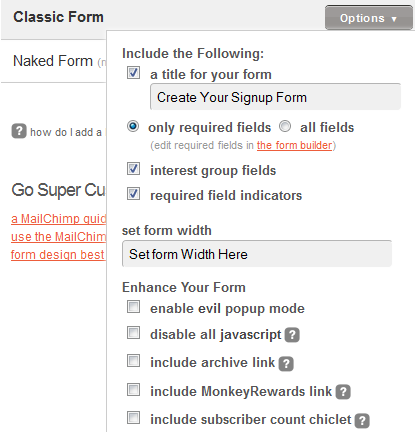
- Classic Form
- Naked Form

Preview Signup Form

Super Slim Form Design Options
When using the super slim form the only design options you have are Width and Title. This makes life easy for beginners.

Classic Form Design Options
You get more options when using the classic form settings.

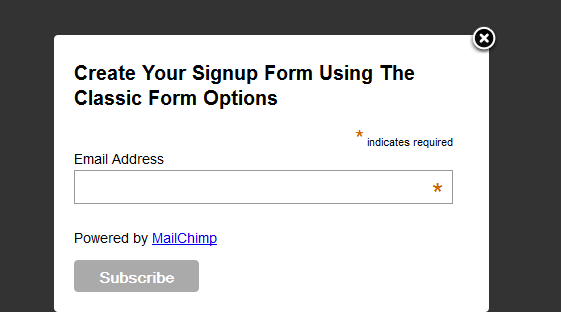
Mailchimp Popup Form
Did you know MailChimp has an option for a popup form?

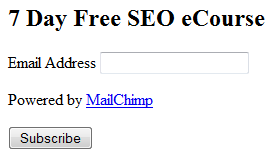
Naked Form
The MailChimp Naked Form Is very similiar to the Classic form but without any CSS or Javascript
Example: 
Super Custom Form
Mailchimp also offers the option of creating a custom form if you want to hire a developer or you understand CSS, Javascript coding.
- a MailChimp guide to advanced form design
- use the MailChimp API to build a custom solution
- form design best practices, tips and tricks
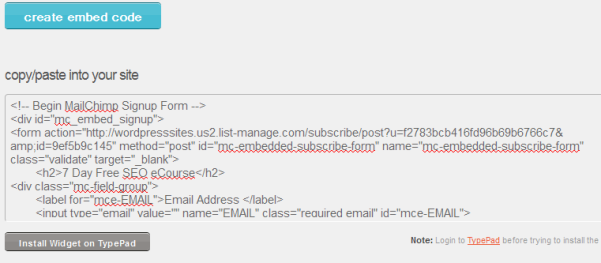
Embed/Add Form to WordPress
Adding your MailChimp form to a post or page simply requires clicking the Create Embed Code button. You then copy the code and paste it into your HTML editor in the position you want it to display.

Conclusion
Mailchimp and Aweber are the best email programs available. In my opinion, MailChimp integrates with more applications and is easier to learn how to use.
You don’t get the training emails everyday like you do when you sign up with Aweber however Mailchimp do offer a free eBook and training videos instead which make it easy to learn.

Leave a Reply
You must be logged in to post a comment.